La cantidad de páginas
web existentes se pueden contar en miles de millones. El diseño de una página
web debe estar acorde con el contenido de la misma. Esto quiere decir que la
selección del tipo de diseño que va a llevar nuestra web debe estar acorde con
lo que el usuario busca en ella y con el producto o servicio ofrecido por la
misma.
Una página destinada a
juegos y un periódico digital implican diseños totalmente diferentes, ya que
mientras que en la primera prevalecerán los colores fuertes y estará basada en
imágenes, el periódico digital deberá ofrecer un aspecto más sobrio, elegante,
ordenado y se basará en imágenes y contenidos escritos.
El diseñador deberá
analizar estos factores y planificar su trabajo, haciendo un boceto. Este
boceto no es más que un borrador de lo que programará posteriormente.
Para hacer un diseño
primero se piensan y deciden los contenidos que va a tener el sitio, con papel
y lápiz se estructuran y bocetan las secciones principales, posicionando cada
elemento de la página en el sitio que se considere apropiado, y una vez se
tiene en papel un boceto de como será la página web, se pasa a diseñar la parte
gráfica empleando programas especializados.

¿Qué es el diseño web?

Podría pensarse que es
nada más que la aplicación del buen gusto. Sin embargo, el diseño web es una
técnica que se basa en una serie de reglas más o menos definidas que sirven
para crear algo que resulte útil y atractivo a la vez.
Y de la mano del diseño
puramente gráfico del sitio, va toda una planificación de los contenidos del
sitio, las estructura de los menús, cómo será la interacción con el usuario,
rutas de navegación, arquitectura de información y en definitiva, todo un
diálogo que ha de establecerse entre el sitio web y el visitante, que debe
pensarse y planificarse para que éste ultimo entiende de qué va el sitio y sepa
usarlo.
El diseño web es mucho
más que darle color y estilo a una página web.
El diseño web tiene dos
partes bien diferenciadas: la funcionalidad y la estética. Ambas son
imprescindibles.
Una página funcional pero
con mala estética no atraerá la atención de posibles usuarios o visitantes,
mientras que una página muy bonita pero que funciona mal hará que los
visitantes que lleguen atraídos por la buena estética del sitio no regresen a
él por no encontrar lo que necesitan o les resulte difícil.
Principios del diseño web
Los principios que rigen
el diseño web son:
Balance: Es el
equilibrio que debe existir entre los diferentes elementos que componen la
página. Imágenes y texto, elementos grandes y pequeños, zonas oscuras y claras,
etc., deben estar balanceadas de forma tal que la página no solo resulte
atractiva, sino que además logre enfocar la atención del usuario sobre aquellos
elementos que nos interesa que lo haga.
Contraste: El contraste
es una forma de distinguir los elementos que deseamos resaltar. Diferencias en
la tipografía, color, diferencias en las formas (círculos, cuadrados,
rectángulos, etc.), diferencias de tamaño (una imagen más grande con otras más
pequeñas, por ejemplo), texturas y fondos diferentes, etc., son algunos de los
contrastes que pueden emplearse para enfocar la atención del usuario sobre los
elementos más importantes de la página
Énfasis: Es una forma de
distinguir algo dentro de un elemento. Un ejemplo de esto es lo que sucede con
este texto, donde los títulos se encuentran resaltados así como algunas
palabras o frases, de forma que facilita la comprensión de lo que se quiere
transmitir.
Repetición o ritmo: El
ritmo o repetición es una forma de establecer patrones con los que se ordenan
los elementos de la página. Si los elementos de una página web siguen un patrón
determinado, es mucho más sencillo para las personas comprender el contenido y
acceder a la mayor parte del mismo en poco tiempo.
Proximidad o unidad: Este concepto se refiere a colocar juntos o próximos los elementos que estén
relacionados, formando unidades visuales que brindan coherencia al contenido de
la página.

Utilidad de los principios de diseño web
El diseño de una página
web debe hacer que el usuario que ingresa a la misma sea guiado hacia la
información que nos interesa que vea.
El logo de una página web
suele colocarse en el extremo superior izquierdo debido a que hay estudios que
indican que ese es el sitio que miran los internautas cuando ingresan a la
página, y al que vuelven a mirar para saber dónde están.
La atención que prestan
quienes navegan por Internet a cada página que visitan es apenas de unos pocos
segundos, por lo que cada instante que el usuario de la página desvíe su
atención de lo que nos interesa comunicar, estaremos perdiendo la oportunidad
de mostrarle lo que realmente nos interesa que vea.
Esta atención sobre las
partes esenciales del contenido es la meta que debe seguir todo diseño. En los
breves segundos que el usuario presta atención antes de irse de la página, el
diseño debe lograr que se quede y guiarlo por el contenido de la página para
cumplir los objetivos de la misma.
Otra misión importante
del diseño web es colaborar en convencer al usuario de la página que el
servicio o el producto ofrecido es lo que necesita o le conviene.
Todo esto, que parece
complejo, resultará mucho sencillo en la medida que se vaya ahondando en el
diseño de páginas web, ya que la puesta en práctica de estos principios hará
mucho más sencilla su comprensión.


Fundamentos básicos de diseño web
Sistema de navegación
fácil de entender
Es uno de los pilares de
un buen diseño web. La navegación va a
permitir o impedir que tus usuarios accedan a tus contenidos, por lo que tiene
que estar bien pensada para abarcar todos tus contenidos actuales y en la
medida de lo posible, tener opciones de abarcar tus contenidos futuros.
Uso apropiado del color
Otro de los aspectos
principales del diseño web. El uso del color en tu web tiene que estar en
sintonía con el mensaje que quieras transmitir, tu público objetivo (si son
niños, adultos, etc.) y la intención de tu web (transaccional, informativa..).
Un diseño fácil de usar
Estamos hablando de
diseñar una web que la mayoría de personas puedan entender y usar.
Seguir patrones
establecidos de navegación, uso de elementos consistentes a lo largo de la web,
un lenguaje apropiado al público al que te diriges, etc.
Un diseño accesible
Muy de la mano del
anterior punto, se trata de pensar en todos los tipos de personas que van a
visitar tu web, y entre esas personas estarán aquellos que tengan algún tipo de
discapacidad, o las personas mayores o aquellos que no tengan muchos
conocimientos de tecnología.
Pero lo bueno de la accesibilidad
web, es que beneficia a todos puesto que implica hacer sitios más fáciles de
entender y consultar.
Agradable a la vista y
limpio
Tu diseño tiene que
cuidar la estética también, no sólo la funcionalidad. El diseño visual de una
web es un aspecto que hay que tratar con detenimiento
Los elementos de diseño
no interfieren en el contenido
Es importante que el
diseño de una web sea transparente para el usuario. Con esto quiero decir que
tiene que hacer su función pero sin distraer al visitante de sus intenciones.
No añadas elementos
intrusivos o uses colores muy agresivos. Vídeos o audios que se reproducen sin
una acción previa del usuario, animaciones muy llamativas o comprimas demasiado
el espacio por querer meter mucha información.
Respetas los principios y
fundamentos de un buen diseño web y te asegurarás de estar facilitando la vida
a tu usuario.
Diseño consistente
Es necesario lograr que
el sitio web obtenga consistencia y una imagen distintiva, algunas técnicas
para conseguirlo:
- Fondo y gráficos únicos.
- Color uniforme de texto y enlaces.
- Barras de navegación siempre en el mismo lugar.
Tendencias en diseño web
Las tendencias marcan un
estilo el cuál se va difundiendo hasta el grado donde muchos sitios lo toman
como base.
Hasta hace unos años, el
diseño basado en texturas de materiales reales era lo más utilizado, era común
ver como los diseñadores trataban de imitar el color reflejado en un metal o la
textura de una madera para colocarla al fondo de la página, los iconos utilizaban
sombras, gradientes, luces y en muchas ocasiones se recurría a dar un efecto
tridimensional.
modas en diseño web
En la actualidad, esto ha
quedado un poco de lado y la tendencia es el diseño plano, el cual podemos
observar en en sitios web como Google y su famosa guía de Material Design.
modas en diseño web
material design
Sin embargo, es fácil
caer en el hábito de seguir ciegamente una tendencia sin entender las
consecuencias que esto puede traer.
Debes recordar que las
tendencias, por su propia naturaleza, no duran, por ello es mejor manejar un
diseño apropiado, el cual se adapte a lo que el sitio realmente necesita.
Si no tenemos un
fundamento lo suficientemente fuerte, el cual respalde la decisión de rediseñar
todo un sitio, es mejor evitar las tendencias y buscar lo que mejores
resultados nos vaya a dar.




Programas para crear paginas web
Adobe Dreamweaver
Se trata de un editor
para crear páginas web. Si hablamos de ofrecernos posibilidades para armar
algo de calidad, sin duda Dreamweaver se lleva a todos de
gane. Sin embargo que crees, para poder sacarle el máximo provecho a esta
herramienta, deberás contar con alguna buena cantidad de conocimientos en el
desarrollo de página web o lenguajes de programación en web, tales como HTML o
el mismísimo Javascript.
WebSite X5 Evolution

Características de
WebSite X5 Evolution
- Cuenta con versión económica y Cara
- Cuenta con diseño responsive
- Se adapta a cualquier dispositivo
- Diseño de Plantillas incluido
- Permite subir tu sitio a internet
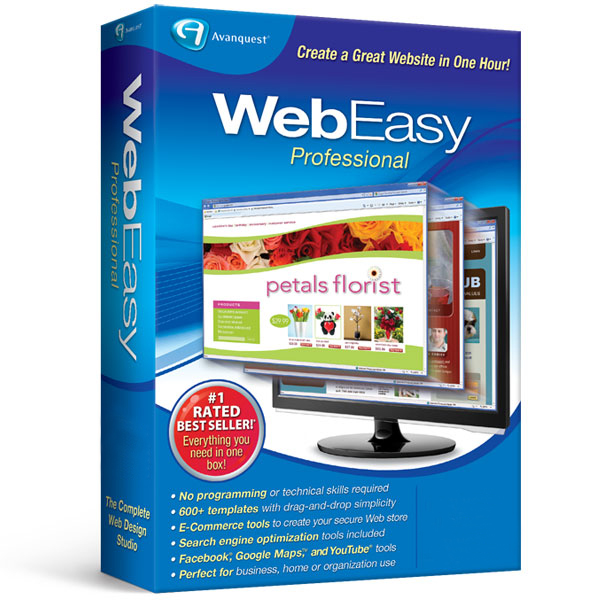
Avanquest WebEasy
Professional

Con este programa tenemos la posibilidad de tener a
la mano más de mil combinaciones de plantillas posibles. Considerando que en
total cuenta con unas 600 plantillas para personalizar tus diseños,
sin duda se vuelve una herramienta indispensable para quienes buscan algo más
visual y sencillo, aunque nuevamente, con conocimientos para trabajar con una
herramienta WYSIWYG.
Wix

Otra de las cosas por las cuales Wix destaca, es por contar con una buena cantidad de animaciones y por supuesto, la posibilidad de adquirir aplicaciones en la app market, algo que otras plataformas de este tipo no tienen.
fuente consultada:
- V. Millán. (2018). Diseño de paginas web. Recuperado el 12/12/2018 de https://www.lawebera.es/diseno-web
- s.f. (2018). Los mejores programas para crear paginas web 2018. recuperado el 12/12/2018 de https://okhosting.com/blog/los-mejores-programas-para-crear-paginas-web-2016/
Realizado por: Josue Abraham May Ku
Comentarios
Publicar un comentario